University at Buffalo
CASE STUDY
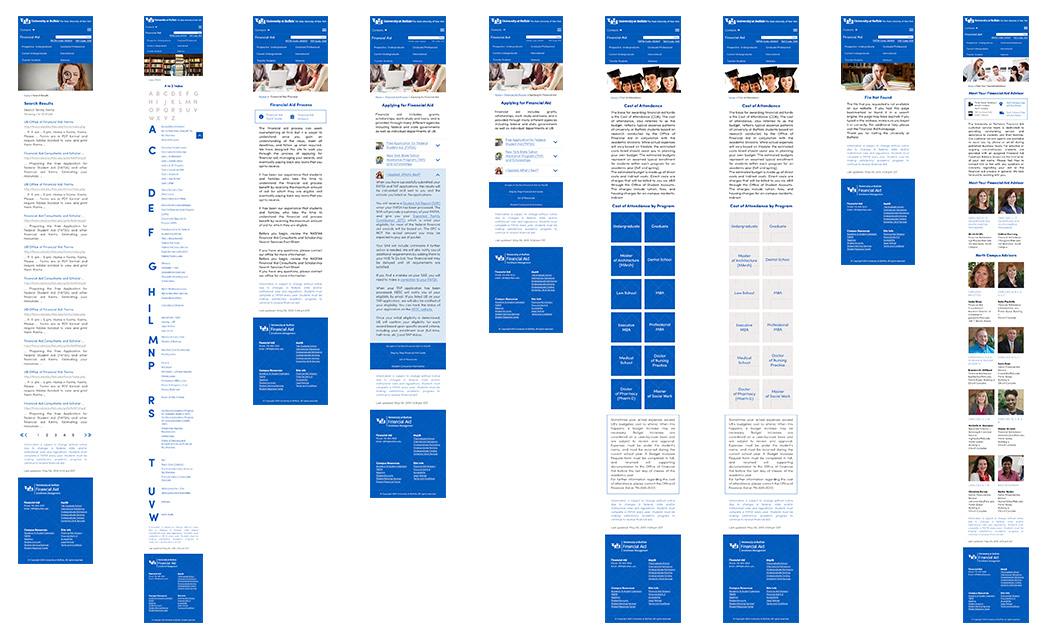
Creating a better UX/UI Design for a Financial Aid website
The University at Buffalo is New York’s No. 1 public university. The previous Financial Aid website had infrastructure dating back to 2010 and as a result of its age and outdated UI, leading to poor user experience. This resulted in decreased traffic to core pages, increased number of phone calls to the office, and contributed and overall user dissatisfaction.
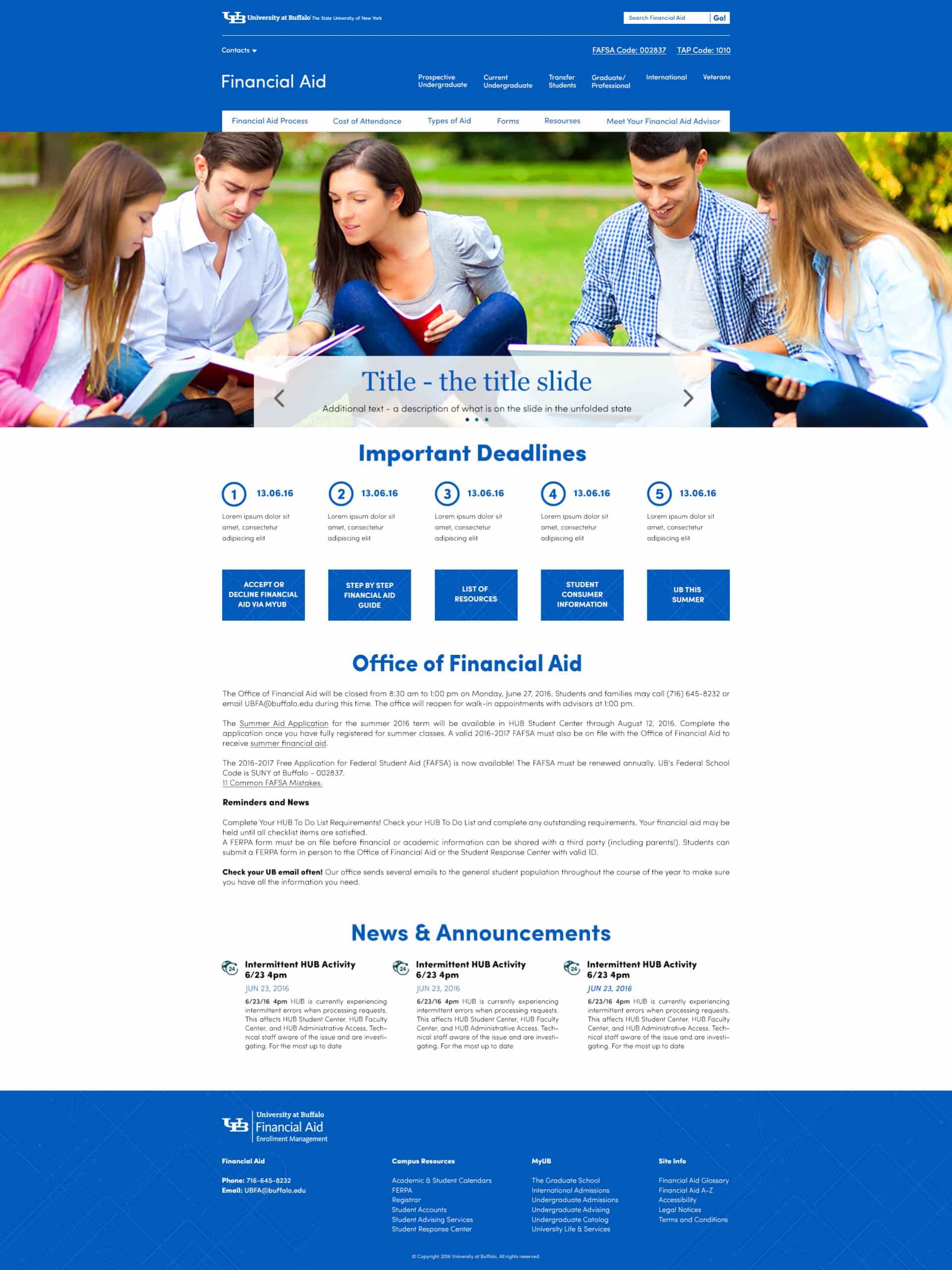
Working together with the client’s internal team, Forcoda designed and built a website with a more organic, clean experience. Particular consideration was given to the natural progression through the site, with clear navigation and integration with AA Accessibility Standards.

The University at Buffalo is New York’s No. 1 public university. The previous Financial Aid website had infrastructure dating back to 2010 and as a result of its age and outdated UI, leading to poor user experience. This resulted in decreased traffic to core pages, increased number of phone calls to the office, and contributed and overall user dissatisfaction.
Working together with the client’s internal team, Forcoda designed and built a website with a more organic, clean experience. Particular consideration was given to the natural progression through the site, with clear navigation and integration with AA Accessibility Standards.
The Challenge
When University at Buffalo approached us, they needed to redesign the user experience of their Financial Aid website. Its UX was dated, and Forcoda knew the usability of their website had a direct impact on students’ ability to find relevant information about financial aid resources.
After reviewing the existing version of the website and conducting a detailed study, we found the following problems:
- home page content didn’t have a logical hierarchy
- website wasn’t responsive
- website wasn’t fully accessible
- design was outdated and didn’t match new UB branding
The Design process
To ensure our designs truly improve the experience for end-users, we follow a human-centered design process. Here’s an outline of our process.
User Research
Designing an experience that truly correlates to the needs of end-users requires a deep understanding of the audience. To make informed design decisions, we spent time outlining user personas, their goals and pain points.


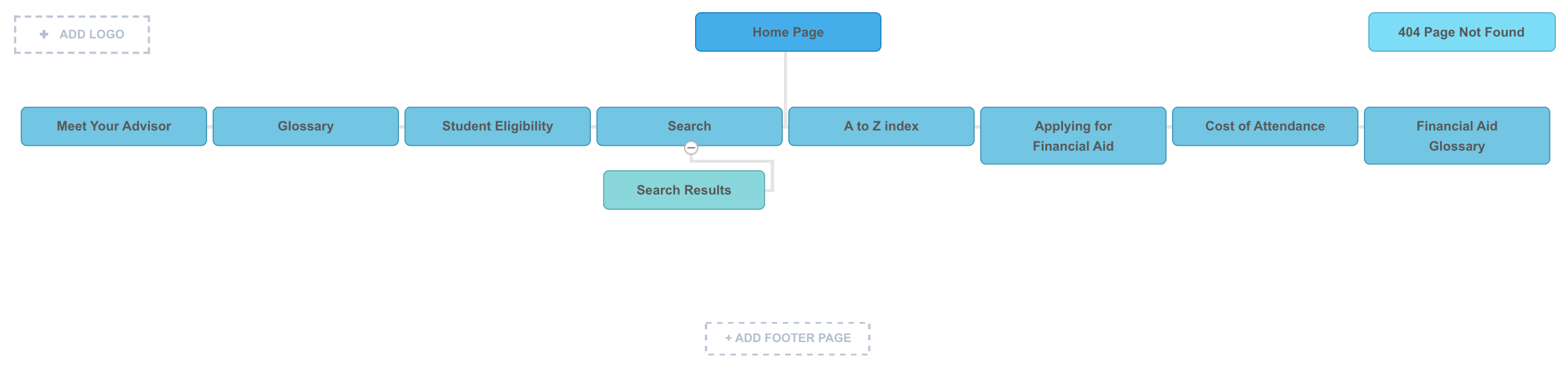
User Flow & Information Architecture
Based on our user research, we developed new and improved models of how users need to utilize our design to accomplish their goals. By taking the existing workflows and their data through the information architecture process, we optimized all of the steps and how information is being presented on the page.
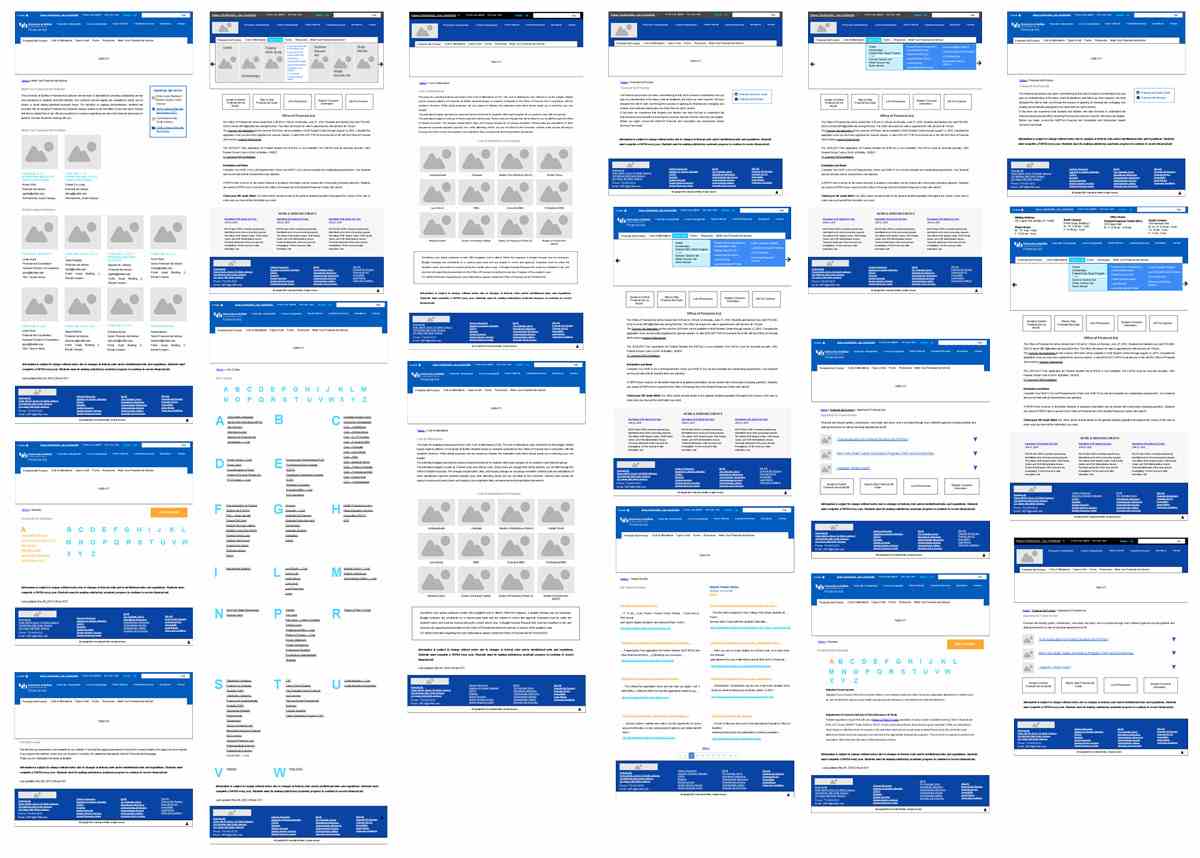
Wireframing & Prototype
We created low-fidelity screens for each step in the user flow, and then rapidly iterated on these designs. Low-fidelity wireframes are very easy to pick apart and adjust based on stakeholder and user feedback. In contrast it would take 2 hours to edit a hi-fidelity design and even 2 days for a fully-coded live application.
After wireframing, we created a clickable prototype that mirrored the design of the live website for users and client to review. Based on the received feedback we continued refining the prototype untill it was complete.


Results
We'll let the client do the talking here. Mary B. Henesey, Academic Affairs Marketing & Communications:
I was particularly impressed with Forcoda’s team ability to assess our needs, understand our goals and develop a solution that not only represents the recently launched UB brand but also effectively conveys the financial aid office’s primary messages and makes critical information easily findable for students and parents.